今回、ASP.NET Core web apiで開発したAPIサーバとBlazor wasmで開発したSPAの連携で大いに悩み躓いたのでメモ。
状況
開発する中で「Cookie認証」を軸にすると決めていました。APIのログインエンドポイントに対してログイン情報をPOST、問題なければCookieが返ってくるのでSPA側での今後のリクエストではログインセッションが有効になるというようなイメージ。
APIとSPAはそれぞれlocalhostで動くもののポート番号が違います。
SameSiteについて
よくCookie連携で解説されているのは、別ドメインならSameSite=noneにする必要があるという話。そしてポート番号が違うのでSameSiteはnoneにする必要があるとの記述。
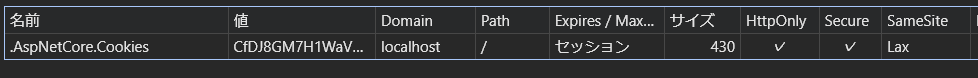
実は今回のようなパターンでは、「CORS上は別ドメイン扱いだが、SameSiteはLaxでよい」状態でした。

eTLD+1について
SameSiteな時=eTLD+1です。ではeTLD+1とは何でしょうか?
端的に言えばドメインです。例えば、「sub.example.jp」というドメインだった場合、「example.jp」がeTLD+1に値します。
そしてeTLD+1にはポート番号は含まないようなのです。なので、ローカルで開発している場合は「localhost」がeTLD+1となります。
まとめ
ドメインに対するCORSでの判定基準とSameSite(Cookie)での判定基準が混ざってしまっていたのが解決できて安堵。
