2023年、PCを新調したので再度環境構築を行うと同時に記事も大幅更新。
AndroidStudioをインストール

ここからダウンロード。M1もしくはM2の場合、AppleChipの方を必ず選択してください。
ダウンロード完了したdmgファイルを開くと、アイコンをドラッグドロップする画面。
AndroidStudioを起動して初期設定を済ませましょう。
まずは既存の設定をインポートするか聞かれるので、特になければ初期のままOKで次へ。
次にGoogleと使用状況を共有するか聞かれるので、好きな方を選んで下さい。
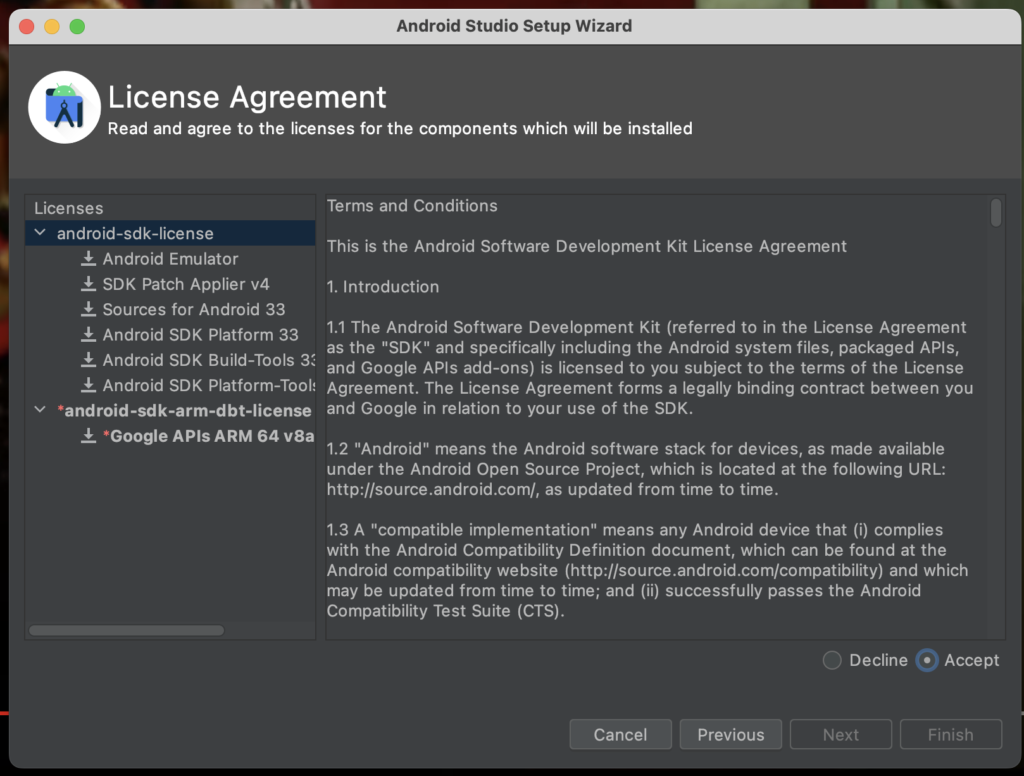
その後、nextを押すとインストール方法を聞かれるのでそのまま次へ。ライセンス画面が表示されるので、Acceptを選択します。タイトルそれぞれでAcceptしないとFinishできないので注意。

flutterのインストール
上記サイトからzipをダウンロード。これを展開するとflutterというフォルダが出てくるので、これをユーザフォルダ直下に[development]というフォルダを作ってその中にflutterフォルダごとコピペ。
多分developmentというフォルダ名でなくても良さそうですが公式に則ります。
その後、パスを通す必要があるので、finderにてユーザフォルダ直下を表示。
cmd+shift+.(ピリオド) を同時に押すと隠しファイル群が表示されるようになります。
.zshrcがあればそれをエディタで開いてください。ない場合は同じ名前で作成。VSCodeをインストール済みであれば新規ウインドウを開き、cmd+nで新規ファイルを作成。
export PATH="$PATH:/Users/hogehoge/development/flutter/bin"hogehogeのところをユーザ名に変更してください。
VSCodeで新規作成している場合はユーザフォルダ直下に.zshrcという名前で保存。
その後ターミナルにて
which flutterと入力してパスが表示されればOK。
flutterの設定
公式に倣って行います。次にターミナルを開き、
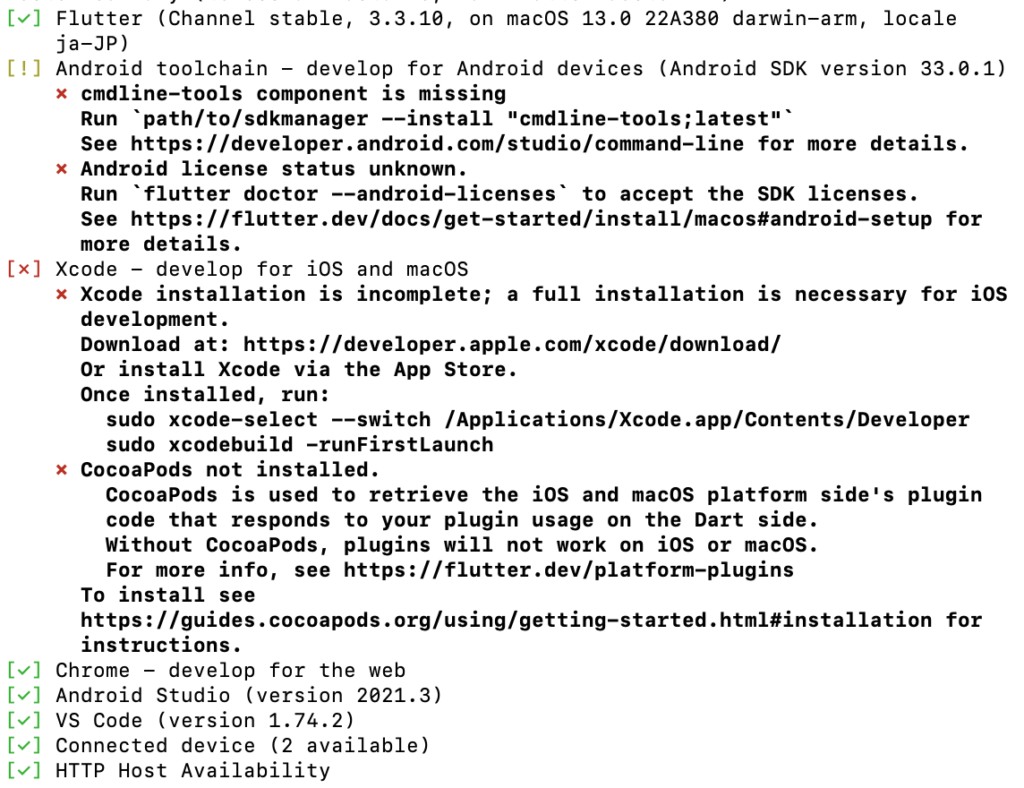
flutter doctorを実行。すると足りないものを教えてくれます。

状況にもよるでしょうが、私の場合は上記のエラー。1つずつ潰していきます。
flutterエラー解消①AndroidStudio追加作業
AndroidStudioを開き、トップの真ん中ら辺にあるMoreActions-SDK Managerを選択。
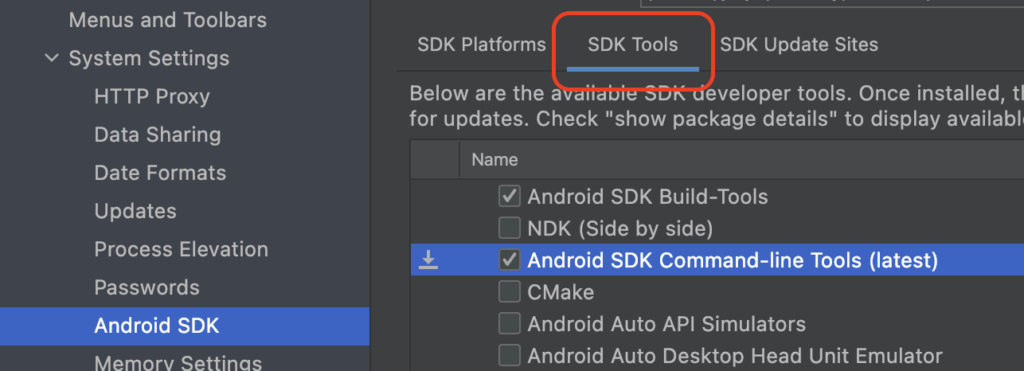
その後開いた画面でわかりにくいですがSDKToolsタブを選択するとCommand-line Toolsがあるのでチェックを入れてOK。

flutterエラー解消②ライセンス同意
次のエラーは「ライセンスに同意してください」というもの。ターミナルにて
flutter doctor --android-licensesと入力するとライセンスを確認しますかと聞かれるのでy。あとは次々とライセンスが表示されるので同意できればyを押してください。
ここまででAndroid Toolchainのエラーは消えました。
flutterエラー解消③XCode
次のエラーは「Xcodeのインストールが終わってないよ」と「cocoaPodsがインストールされていないよ」というもの。ストアからダウンロードはしたものの、開いていない状態でした。
XCodeを起動すると初期設定が走るので、そのまま実行。WelcomeToXCodeの画面まできたら一旦放置。
ターミナルにて以下のコマンドを実行。
brew install cocoapodshomebrewを導入していない場合はまずそちらをインストールしてください。
その後、以下のコマンドを1行ずつ入力。
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch自分の環境では1行目入力後にパスワードを聞かれました。
確認
ここまででもう一度flutter doctorを実行して問題が残っていないことを確認してください。
その後、任意の場所にflutterのプロジェクトを作成します。finderでプロジェクトを作成したいフォルダを選択し、右クリックで新規ターミナルを開く。
flutter create hello_flutter
cd hello_flutter
flutter runするとどのOSで起動するかを聞かれるので、数字を入力して選択してください。自分はmacOSを選んでみました。

VSCodeの設定
ここまでで、flutterの開発環境は構築できました。その後私の場合はVSCodeで開発するのでそちらの設定を行います。
先ほど作成したプロジェクトをVSCodeで開きます。するとおすすめ設定を使いますかと聞かれるので特にこだわりがなければOKしてください。

その後に表示されるダイアログで細かい設定を確認したい場合はsetting.jsonを開けるのでみてみてください。ちなみに自分はこんな感じにしています。
//dart&flutter関係
"dart.flutterSdkPath": "/Users/ユーザ名/development/flutter",
"[dart]": {
"editor.formatOnSave": true,
"editor.formatOnType": true,
"editor.rulers": [
100,
125,
150
],
"editor.selectionHighlight": false,
"editor.suggest.snippetsPreventQuickSuggestions": false,
"editor.suggestSelection": "first",
"editor.tabCompletion": "onlySnippets",
"editor.wordBasedSuggestions": false,
"editor.defaultFormatter": "Dart-Code.dart-code"
},
"dart.lineLength": 150, //行折り返しの長さ
"dart.openDevTools": "flutter",
"dart.debugExternalLibraries": true,
"dart.debugSdkLibraries": true,次にデバッグ実行したいので、launch.jsonを作成してください。Dart&flutterでOK。
iOSエミュレータでデバッグ
ターミナルにて
open -a simulatorと入力するとiOSエミュレータが立ち上がります。
その状態でVSCodeのデバッグタブを開き、実行ボタンのところがhello_flutterになっていると思うのでDart&Flutterを選択すると、エミュレータを選択することができます。
もしくはVSCodeの右下にある箇所でデバイスを選択する事でも可能です。

Androidエミュレータでデバッグ
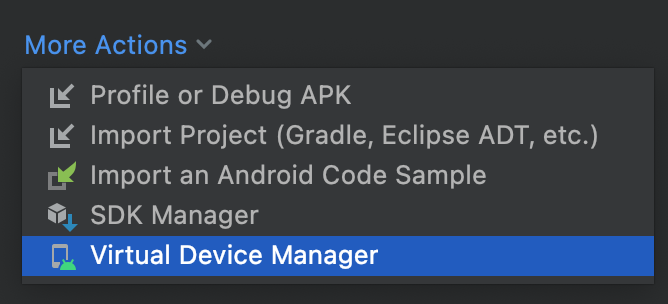
Android Studioを開き、more actionsからAVDを選択します。

デバイスを選択するか、新しく作成して起動してください。
VSCodeに戻り、iOSエミュレータの時と同じくデバッグするデバイスを選択してください。Androidエミュレータに関してはどうも立ち上げていない状態からでも選択できるようです。

