Firebaseとは?
言わずもがなGoogleが提供しているサービス群。とても便利。避けては通れない道です。頑張りましょう。Firebase登録済み前提です。
(Firebaseにて)プロジェクトの追加
ここは特に難しい事はありません。また、このプロジェクトをルートにAndroidアプリとiOSアプリそれぞれのプロジェクトがぶら下がる様な構成になるので、共通したアプリ名の部分までで作成しておきましょう。
(Firebaseにて)パッケージの追加
基本的に難しい部分はありませんがハマりどころはあるので、しっかりとこのブログの文章を確認しながら行ってください。
まずはiOSから作成します。いずれにせよBundleIDは一緒なはずです。バンドルIDとはそのアプリ固有のIDのことで、実務では「ドメインを逆から記述+アプリ名」にすることがほとんどです。例:com.muchilog.hoge
自分はここでいきなりハマりましたが、flutterアプリはプロジェクトを作成する時にパラメータでバンドルIDを指定するそうです。後から変えようとしても内部的なところまで変更できません。潔くプロジェクトを作り直しましょう。
flutter create --org com.muchilog hogehoge
この様にすることで正しいバンドルIDを持ったプロジェクトを生成することができます。
GoogleService-info.plistの配置
Firebaseのサイトからダウンロードしたら一旦Finderで対象のプロジェクトを開き、
ios/Runner/Runner.xcodeproj をダブルクリックしてXcodeで開きます。
そしてXCodeの画面でRunnerフォルダ内にGoogleService-info.plistを配置します。
参考までにですが、このファイルを置く場所を間違っていると下記のエラーが出ますので注意。
*** First throw call stack: ( 0 CoreFoundation 0x00007fff23e3de6e __exceptionPreprocess + 350 1 libobjc.A.dylib 0x00007fff512539b2 objc_exception_throw + 48 2 CoreFoundation 0x00007fff23e3dcac +[NSException raise:format:] + 188 3 Runner 0x000000010abe1462 +[FIRApp configure] + 130 4 Runner 0x000000010acb6459 -[FLTFirebaseAnalyticsPlugin init] + 217 5 Runner 0x000000010acb629b +[FLTFirebaseAnalyticsPlugin registerWithRegistrar:] + 171 6 Runner 0x000000010abdc6f3 +[GeneratedPluginRegistrant registerWithRegistry:] + 115 7 Runner <…>
pubspec.yamlを編集
pubspec.yamlを開き、firebase関係のパッケージを追加します。
dependencies:
flutter:
sdk: flutter
firebase_core:
firebase_analytics:
vsCodeであれば、保存すると自動でパッケージ更新が走ります。うまくいかない場合は、スペースの数や、_が-になってないかなど確認してください。
コード変更
なんと公式の設定情報ではコードサンプルがリンク切れで見れません。これが正しい方法なのかは分かりませんが、とりあえず標準の実装と思われるので載せておきます。

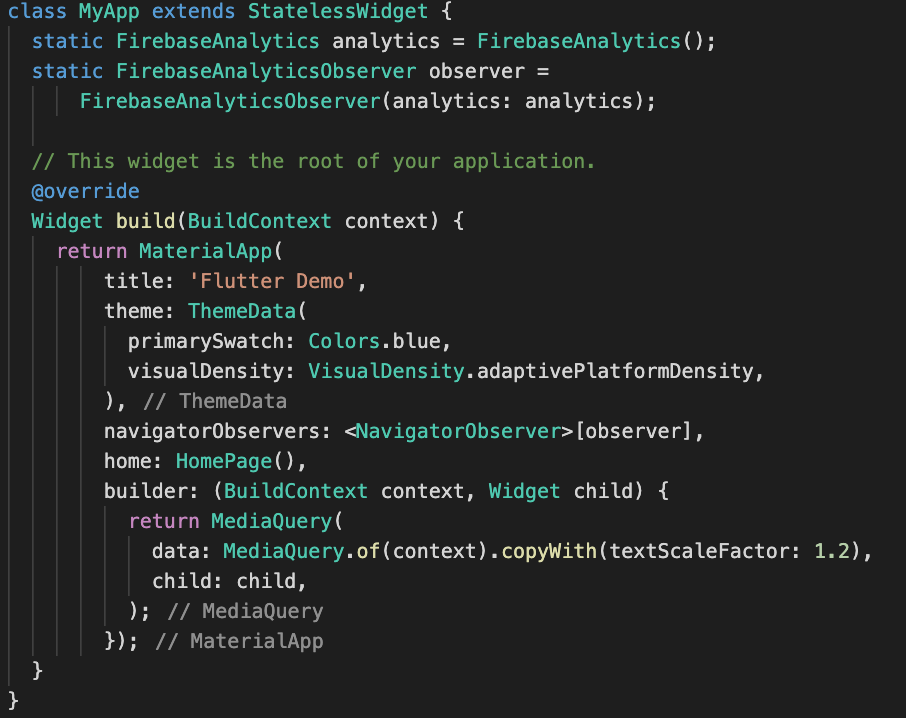
main.dartを開き、MyAppのクラス変数として
static FirebaseAnalytics analytics = FirebaseAnalytics(); static FirebaseAnalyticsObserver observer = FirebaseAnalyticsObserver(analytics: analytics);
を追加します。
また、MaterialAppの要素として、
navigatorObservers: <NavigatorObserver>[observer],
を追加します。これでデバッグを開始すると、firebase側で確認が取れるはずです。

次回はAndroid編
なかなか情報が無いですね。Googleさんもあまりこの辺りの情報は充実させていません。需要がないのでしょうか。しかも細かい情報が不足している部分もちらほら。次はAndroid編ですので、このまま流れで実装することをオススメします。。
(追記)更新しました。
