皆さんはBlazor使ってますか?結構使い勝手は良いのですが知名度がいまいち。そんなBlazorでのフロント開発にておすすめなテンプレートを紹介します。
AntDesignとは?
中国のアリババが開発したUIフレームワークです。ネットで調べるとReactの情報がたくさん出てきますが、実はBlazorWebAssemblyでも使えるんですね。
見た目もかなりシンプルなのにリッチかつBtoBに向いているような雰囲気のため、C#erには刺さるんではないでしょうか。
導入
まずはdotnetコマンドにてテンプレートをNugetからインストール。
dotnet new install AntDesign.TemplatesするとテンプレートにAntDesignが追加されています。

プロジェクト作成時にはfullにチェックを入れてください。hostはSPAで使う目的なのでwasmです。
実行
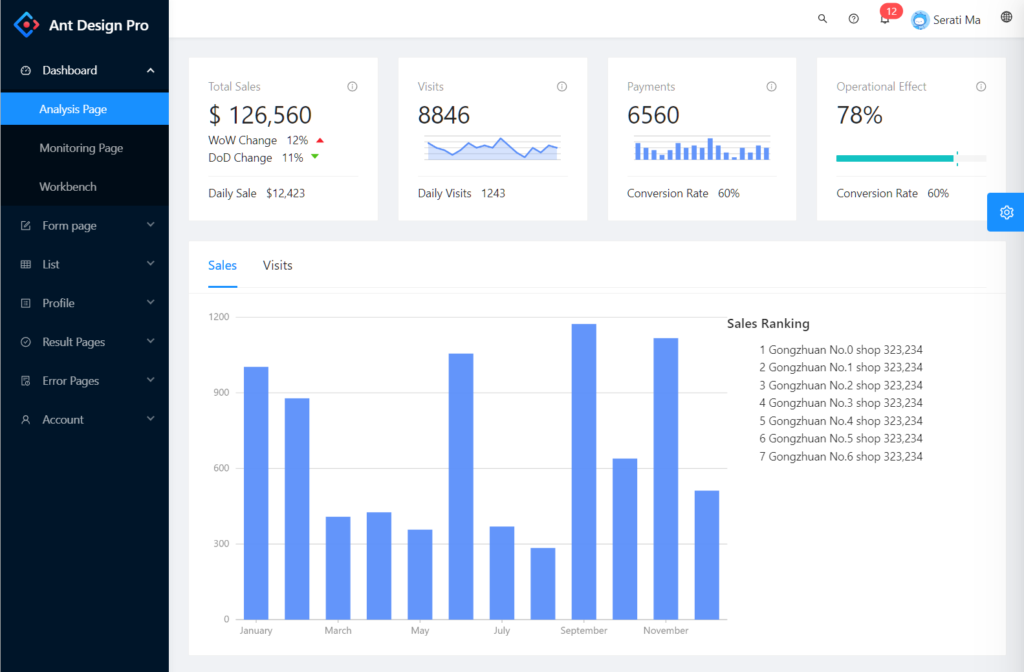
実行すると以下のようなダッシュボードや各画面が。



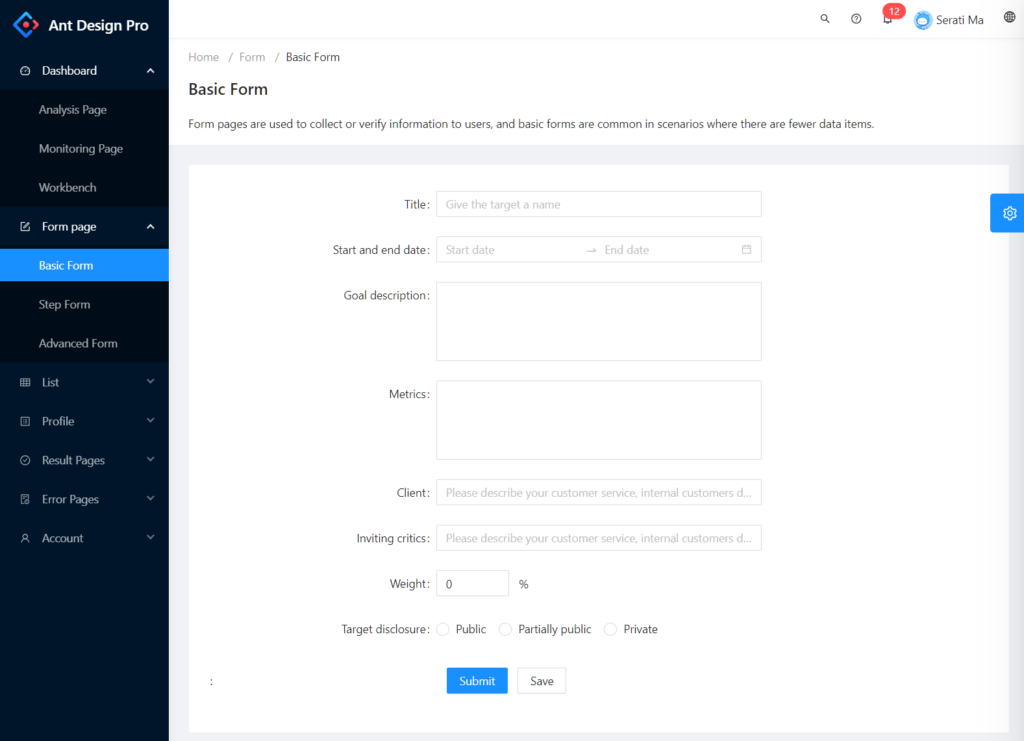
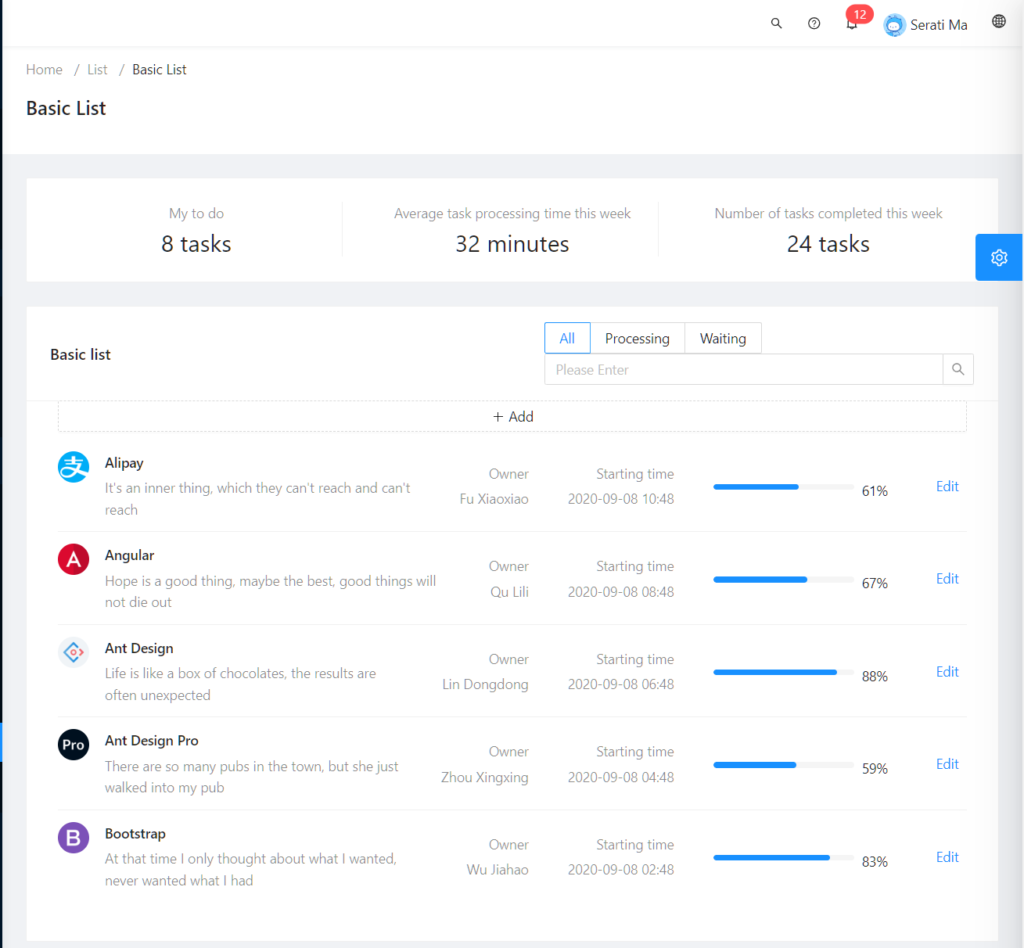
こんな感じで表示の他に入力画面のベースもできてます。ポップアップのテスト等もできるのでいろいろ試してみましょう。
