※個人的なメモです。偏見にまみれている可能性大です。
基本構成
container ≧ box > block の順?
container
大きな塊に使う。containerを適用した要素はmarginで水平方向にセンタリングされる。
box
要素に枠線が表示され、コンテンツの区切りを表しやすくなる。
水平センタリングとかはされない。
大きなコンテンツが1つの場合(ログイン画面等)、containerとboxを同時に適用することも可能。
block
コンテンツ内の更に細かいブロックを表す。
同じ階層にblockを適用した要素が複数あると、その兄弟同士でいい感じに間隔を開けてくれる。
また、先頭と最後尾にもいい感じの間隔が開く。
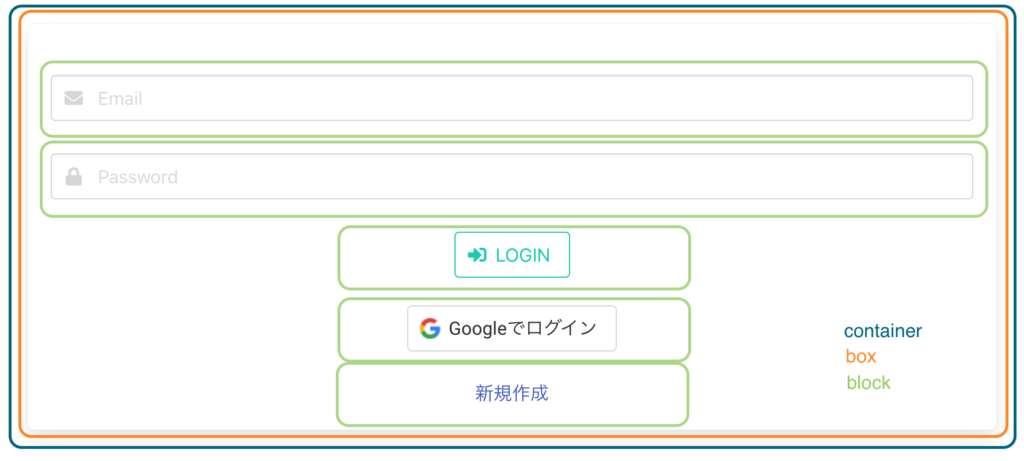
サンプル