※前回はこちら
※2022/02/20 一部内容にてリンクを追記しました。
前回の記事でLaravelに関する最低限の環境準備は終わりました。今回はVSCodeでデバッグが行えるようになるまで持っていきたいと思います。一旦最小構成で持っていくため、MySQL関係は設定してません。VSCodeはインストールされている前提なので、まだの人は先にインストールして下さい。
MAMPをインストール
PHP開発について調べていたら聞いたことあるかもしれません。MAMPはPHPが動くために必要なサーバ機能が一通り揃ったソフトだと思っていて下さい。https://www.mamp.info/en/downloads/
こちらのサイトでMac用をダウンロード。pkgを開きます。特に設定項目等ないですが、インストール先等変えないようにしましょう。
最初はこれを使わない方法で行こうと思ってましたが相当詰まりました。このシリーズは初心者向け環境整備の記事なので、王道でいきます。
MAMP PROをアンインストール
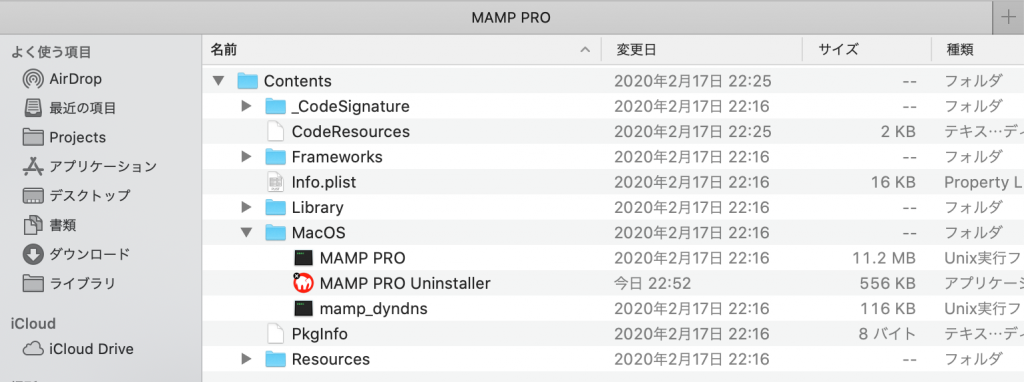
この時、一緒にPROバージョンもインストールされています。まずは無料で十分なのでアンインストールしておきましょう。FinderでアプリケーションフォルダにあるMAMP PROを右クリックして「パッケージの内容を表示」を選択します。

自分の環境の場合、Contents/MacOS にアンインストーラがありました。実行するとすぐに終わるはずです。
アンインストール後は残った方のMAMPを起動し、StartServersを押します。立ち上がるとWelcomeページに飛ぶはずです。ここで、MAMPで動いているPHPのバージョンを確認します。ヘッダーのTOOLSからPHP INFOを選択し、Loaded Configration Fileのパス情報を確認して下さい。
自分の環境でのLoadedConfigrationFileの値は
/Applications/MAMP/bin/php/php7.4.2/conf/php.ini でした。
xDebugの準備(PHP8対応)
先ほどメモした起動中のphp.iniに対して、xDebugの情報を記述する必要があります。
finderでphp.iniを見つけたらテキストエディタ等で開き、一番下までいきます。すると
[xdebug]と書いてあるリージョンがあると思いますので以下のような状態にしてください。おそらく1業目のコメントアウトをインさせるだけで問題ないかと。
[xdebug] zend_extension="/Applications/MAMP/bin/php/php8.0.8/lib/php/extensions/no-debug-non-zts-20200930/xdebug.so" xdebug.mode=debug xdebug.start_with_request=yes
1行目の値は環境によってバージョン番号等が違うはずですが、こんな感じになるはずです。
その後必ず、MAMPにてサーバを再起動して、PHP INFOをみてみます。かなりページが長いですが、真ん中から下ぐらいにxdebugについての記述があるはずです。
HelloWorld & デバッグテスト
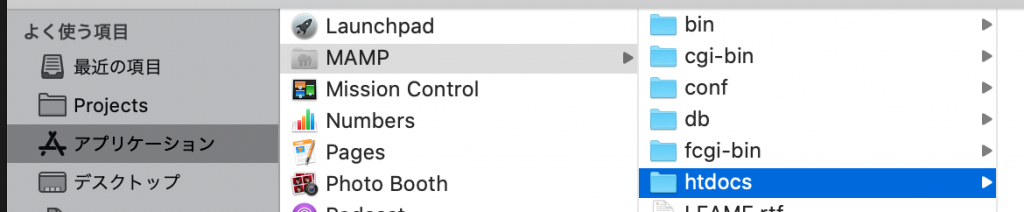
最小構成で動作テストします。まずVSCodeを開いて、ファイル→開くから、MAMP/htdocsを開いて下さい。

VSCode上で新規ファイルを作成し、名前をhello.phpとして下さい。また、まだPHPに関する拡張機能をいれていない場合は、左側にあるタブから拡張機能タブを選択し、
PHP Debug
PHP Intelephense
を追加します。
先ほどhtdocs内に新規作成したhello.phpを開き、
<?php echo "hello world"; echo "debug test";
と記述して保存します。終了タグは記述内容がphpのみの場合は必要ないというより、むしろ余計なバグを混在させないためにも書かない方が良いです。
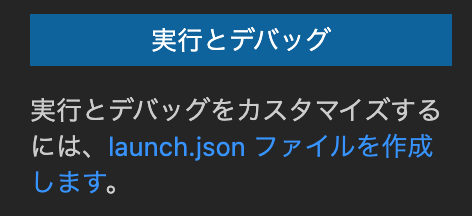
次に左のメニューにあるデバッグアイコン(三角に虫が乗っているアイコン)を選択します。すると「launch.jsonファイルを作成します」という文があるのでそれをクリックして下さい。

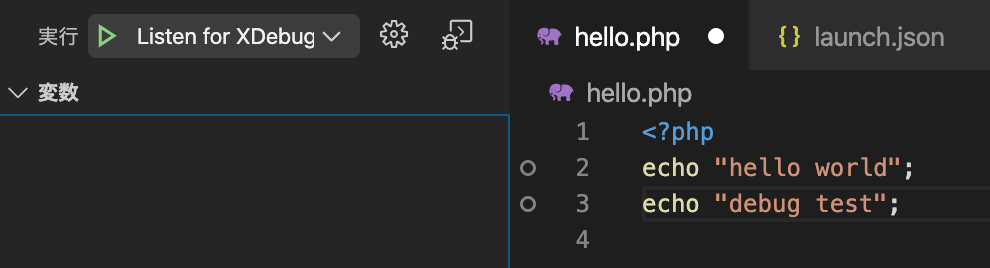
選択後、作成されたのを確認したら、先ほどのhello.phpの編集画面に戻り、echo で始まる二つの文に対してデバッグポイントをセットして下さい。
行番号が書いてあるかと思いますがその左側の空間を選ぶと赤丸がつくはずです。VSCodeではこの赤丸の行まで処理が来ると止まってくれるという大変便利な機能がついています。
ここまで作業したら、一旦MAMPでサーバを再起動しましょう。そしてVSCodeにてデバッグの開始(三角形、もしくはF5)を選択します。

こんな感じになって、ウィンドウの下側がオレンジになっていればOKです。
MAMPのWELCOMEが開かれているブラウザに戻り、
http://localhost:8888/hello.php
にアクセスして下さい。もしかしたら8888の部分(ポート番号)が違うかもしれません。いずれにせよ、起動したMAMPのWELCOMEページのURLからMAMP/~~を削除し、hello.phpに変えるだけですね。
アクセスすると、VSCode側がデバッグポイントで止まっているはずです。それぞれ1行ずつ止まれば設定は正常に完了しています!!
(※内容追記!)
もしこの時点でポイントで止まらない場合は設定の変更が必要です。また、成功している方もphp.iniの設定を一部変更した方が開発しやすいため、こちらの記事を参考にしてください。
Laravelプロジェクト作成
MAMP内にプロジェクトを作成して確認しましょう。finderにてMAMPのhtdocsフォルダをいわゆる右クリックし、コンテキストメニューを開き、「フォルダに新規ターミナル」を選択します。こうすると、任意のフォルダに移動した状態でターミナルが開始されます。ターミナルにて、
composer create-project --prefer-dist laravel/laravel SampleProject
を実行します。「SampleProject」の部分がプロジェクト名なので、各自好きなように置き換えて下さい。
その後、Finderでプロジェクトが作成されているか確認してみましょう。
起動してみる
ブラウザを開き、
http://localhost:8888/プロジェクト名/public/
にアクセスして下さい。問題がなければLaravelプロジェクトのトップページが表示されるはずです。Hello Laravel!
コードを変更してみる
今度はvisualStudioCodeで、自分の変更が反映されるか確かめてみましょう。まずはVSCodeを開き、「ファイル」「開く…」から対象のプロジェクトフォルダを選択して下さい。

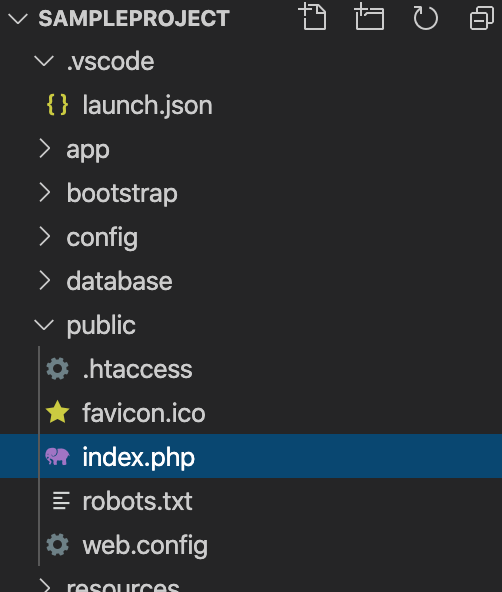
publicフォルダの中にindex.phpがあるので開いて下さい。
define('LARAVEL_START', microtime(true));
という記述があるので、そのすぐ下に
echo('Hello,Laravel!');
と記述して保存します。ブラウザで更新をかけると、左上隅に表示されているはずです!
Larvelでデバッグを試してみる
やっと最終目標にたどり着きました。VSCodeでLaravelプログラムをデバッグしてみましょう。
まずは先ほど記入したecho~~の部分にデバッグポイントを設定します。やり方は…先ほど説明してますので同じように!赤丸を付けます。その後、launch.jsonを作成し(先ほどと同じです)、デバッグを実行します。
ブラウザを更新すると、VSCode側がデバッグポイントで処理を止めているはずです!
お疲れ様でした。目標達成です!!
まとめ
PHP自体はかなりラフな言語なので初心者でもとりあえず動くコードは書けますが、開発環境の準備はちょっと躓くポイントが多い印象です。
また、様々な記事を調べながら記事を書きましたが、PHPの環境の準備にも色んな方法があり、また年代が違う記事などもヒットしてしまいます。
今回の方法は少なくとも今現在は問題無く通用するので是非、この方法でPHP&Laravel開発をスタートさせて下さい!


参考になりました。
ありがとうございます。