Laravel + firebaseで検索すると、色んな目標達成パターンが出て来ます。GUIでGoogle認証させたり、firebase storeからデータ取って来たり。。。
また、意外と過去の情報だとそのまま実装できなかったりで遠回りしました。なので今現在の方法をまとめようかと思います。
この記事では、「Laravelで作ったAPIサーバがFirebase Authenticationを利用し、IDTokenが正しいかどうかを判定・認証する」という機能を作成していきます。
Firebase側準備
既にFirebase上でプロジェクトが作成されている前提です。
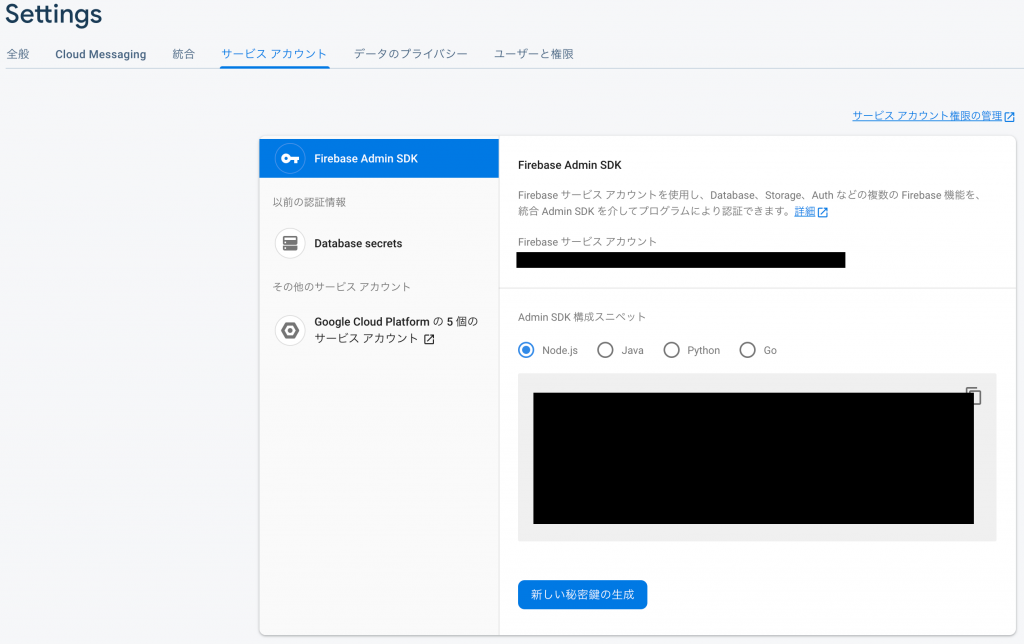
webプロジェクトを作成し、設定JSONファイルをダウンロードします。

このjsonファイルをプロジェクト直下に置いておきます。
Laravel側準備、設定クラス作成
まずは以下のコマンドでlaravel用のパッケージを導入。
composer require kreait/firebase-php
composer require kreait/laravel-firebaseapp/config/app.phpを開き、配列に以下を追加。
Kreait\Laravel\Firebase\ServiceProvider::class,.envを開き以下を追加。jsonファイルは先ほど取得した分を指定してください。
FIREBASE_CREDENTIALS=○○○○.json.envについてですが、Laravelの設定値は基本的に.envに記載されている内容で上書きされます。なので実行環境と開発環境で分けて管理すると作業しやすいですよ。
続いて、設定ファイルを作成します。
php artisan vendor:publish --provider="Kreait\Laravel\Firebase\ServiceProvider" --tag=config上記を実行するとConfigの中にファイルが生成されているはずです。
Firebaseに接続し、TokenからUIDを検索するメソッドを試す
以下の処理でTokenを使ったUIDチェックが行えます。
$auth = app('firebase.auth');
try {
$verifiedIdToken = $auth->verifyIdToken($token);
} catch (\InvalidArgumentException $e) {
return $e->getMessage();
} catch (InvalidToken $e) {
return $e->getMessage();
}エラー処理はいい感じに変えてください。Firebaseを利用する部分は本当に簡単ですね。
まとめ
firebaseを使った処理の記述は簡単でしたが、そこに至るまでの設定等は過去の情報が使えなかったり、日本語情報がほとんどなかったりと何度も壁に当たりました。とりあえずこの方法で接続できることは確認できてますので、試してみてください。
ではお疲れ様でした。
実際にLaravelでAPIサーバとしての機能を作る部分はまた別の記事にしたいと思います。
